طراحی سایت با استاندارد PWA به چه معنا است؟

PWA مخفف عبارت انگلیسی Progressive Web App است. سایتی با استاندارد PWA (وب اپلیکیشن پیش رونده) همانند یک برنامهی تلفن همراه هم عمل میکند و هم بهنظر میرسد.
یکی از مهمترین مزایای این نوع وبسایت ها، استفادهی آسانتر از آنها در موبایل نسبت به برنامهی تلفن همراه است، زیرا کاربر نیازی به نصب برنامه ندارد.
غالبا طراحی و تجربه کاربری ضعیف سایت ها، عدم طراحی آنها بهصورت واکنش گرا (Responsive) میتواند باعث از دست دادن کاربر شود، علیرغم محتوا و خدمات با کیفیت و مفیدی که شرکت ارائه می دهد.
اگر تجربهی کاربری وبسایت شما با کاربر در همان لحظات اولیه گیرا و آسان نباشد، قطعا مشتریهای زیادی را از دست خواهید داد.
سایتهای طراحیشده با استاندارد PWA، ویژگیهای یک برنامهی تلفن همراه را دارا است و تجربهی کاربری را بهبود میبخشد. علاوه بر آن، به علت عدم نیاز به نصب برنامه نیازی به اشغال حافظه داخلی تلفن همراه کاربر ندارد.
امروزه سرعت، تجربه کاربری آسان و کاربردی در دنیای تکنولوژی حرف اول را میزند و اگر قصد دارید از رقبای خود فراتر قدم بگذارید، طراحی سایت و یا فروشگاه اینترنتی خود را با استاندارد PWA در نظر داشته باشید.

تفاوت فروشگاه های اینترنتی با استاندارد PWA و سایتهای قدیمی
سایتهای قدیمی به کندی در اجرای صفحات در تلفن همراه معروف هستند و بسرعت قادر نیستند محتوای وبسایت را برای کاربر بارگزاریکنند. حال اگر کاربری در نقطهای از کرهی زمین با سرعت ضعیف اینترنت خود از سایت شما دیدن کند، سرعت اجرای صفحات بهمراتب کندتر خواهد شد. طبق آمار اخیر گوگل، اگر اسکرول کردن و بارگزاری سایت بیش از سه ثانیه به طول بیانجامد، 53% از کاربران تلفن همراه سایت را ترک میکنند.
هرساله با پیشرفت سریع و روزافزون تکنولوژی، محتوا و خدمات فراوان، صبر و میزان توجه کاربر کاهش پیدا میکند، و به این علت بارگزاری سریع سایت و یا فروشگاه اینترنتی شما برای حفظ چنین کاربرانی یک امر لازم محسوب میشود.
شرکت داتک طراحی فروشگاه اینترنتی با استاندارد PWA را به بهترین نحو ممکن برای کسبوکار شما انجام میدهد. برای اطلاعات بیشتر از بخش طراحی فروشگاه اینترنتی حرفه ای دیدن فرمائید.

مزایای طراحی سایت با استاندارد PWA
• سرعت بارگزاری و اجرا : این نوع سایت با سرعت بیشتری بارگزاری میشود، حتی در مواقعی که کاربر از سرعت اینترنت نامطلوبی برخوردار است.
• همانند یک اپلیکیشن تلفن همراه هم عمل میکند و هم بهنظرمیرسد : بدون نیاز به نصب برنامهی جداگانه و درنتیجه افزایش سرعت در استفاده، دسترسی به سایت و همچنین عدم نیاز به استفاده از حافظهی داخلی تلفن همراه کاربر.
آیا میدانستید این نوع طراحی فروشگاه اینترنتی، همانند یک اپلیکیشن گوشی، کاربر میتواند به منوی تلفن خود لوگوی وبسایت شما را افزوده و با یک کلیک مستقیما وارد وبسایت شما بشود؟
بله، به همین آسانی!
• افزایش نرخ تبدیل کسبوکار : به نقل از علی اکسپرس (AliExpress)، داشتن یک فروشگاه اینترنتی با استاندارد PWA نرخ تبدیل کاربران جدید از تمام مرورگرها و دستگاهها (کامپیوتر، تلفن همراه و غیره) را تا 104% و کاربران جدید از دستگاههای iOS را تا 82% افزایش دادهاست.
• صرفهجویی در زمان و هزینه : پیش از ظهور PWA، به منظور ایجاد تجربهی کاربری بهتر، هر کسبوکاری مجبور بود برای هر یک از دستگاهها، تلفن همراه اندروید، iOS و کامپیوتر بصورت جداگانه توسعه و هزینه و زمان زیادی برای آنها اختصاص دهد. اما در حال حاضر طراحی سایت با استاندارد PWA نهتنها در زمان بلکه در هزینههای یک کسبوکار صرفهجویی بسزایی میکند.
• امکان نشان دادن نوتیفیکیشن : یکی از موثرترین و بهترین روشهای جذب مشتری، یادآوری و اطلاعرسانی خدمات جدید، در خدمت شما است.
• قابلیت جستجو در مرورگرها : از آنجایی که وب اپلیکیشنهای پیش رونده (PWA) یک نوع وبسایت هستند، سایت شما میتواند در موتورهای جستجوگر نمایان شود و این ویژگی ای هست که اپلیکیشنهای تلفن همراه فاقد آن هستند.
• امنیت بالا : این نوع وبسایتها چون تعامل نزدیکتری با کاربر دارند، امری حیاتی است که حتما وب اپلیکیشن بر روی HTTPS هاست شود تا از حملهی هکرها در امان باشد.
• به روز شدن محتوای سایت در لحظه : اگر از طرف صاحب این نوع سایتها پست یا محتوای جدید آپلود شود، و کاربری به اینترنت وصل و آنلاین باشد، محتوای سایت برای او نیز به روز رسانی میشود.
• ریسپانسیو (واکنشگرا) :UI یک وب اپلیکیشن پیش رونده با اندازهی صفحهی دستگاههای متفاوت کاربران (اعم از تلفن همراه، تبلت، کامپیوتر) سازگار است.
"برای طراحی سایت و یا فروشگاه اینترنتی با استاندارد PWA، شرکت طراحی سایت داتک یکی از بهترین شرکتهای سایت ساز است. برای اطلاعات بیشتر و برخورداری از مزایای فوق با کارشناسان متخصص ما تماس حاصل نمایید."
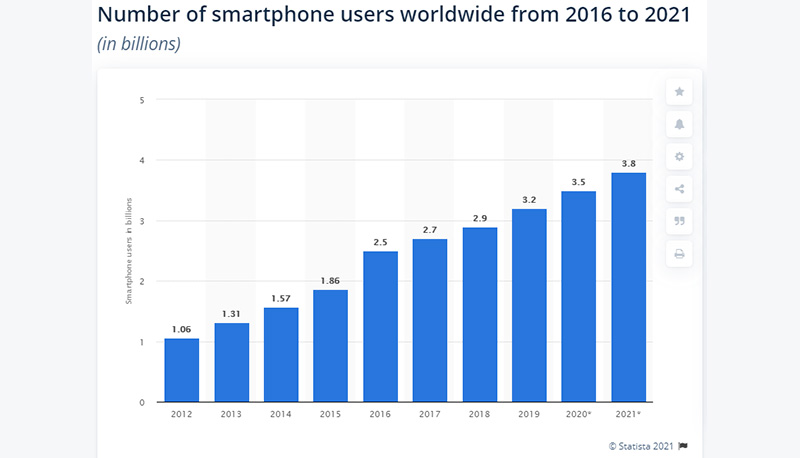
نیاز روز افزون به توسعه ی سایت های واکنشگرا و سایت های با استاندارد PWA

به آمار بالا توجه کنید. به نقل از سایت استاتیستیکا، میزان رشد کاربران تلفن همراه هوشمند در دنیا از سال 2012 تا 2021 هرساله افزایش داشتهاست. در سال 2012 از مقدار 1.06 میلیارد به 3.08 میلیارد در سال 2021 رسیدهاست. این امر خود حاکی از نیاز به سایتهای واکنشگرا (Responsive) و بصورت وب اپلیکیشن پیش رونده دارد. یک تجربه کاربری مناسب و دسترسی آسان، از لزوم یک فروشگاه اینترنتی و یا یک سایت عادی است.
بهترین نمونههای سایتهای با استاندارد PWA برای انگیزه و الهامگیری
ممکن است به ذهن شما خطور کرده باشد که "احتمالا این تکنولوژی جدیدی است و فعلا برای اطمینان به آن زود است." خیر! تعداد بسیار فراوانی از کسبوکارهای بینالمللی موفق، سایت خود را با استاندارد PWA طراحی و به روز کردهاند و از آن راضی هم هستند. نمونههای زیر نشاندهندهی موفقیت این تکنولوژی جدید است.
از زمانی که غولهای دیجیتالی مثل توییتر (Twitter)، فربز (Forbes)، اوبر (Uber)، علیاکسپرس (AliExpress) به استاندارد PWA به روز کردهاند، شاهد مطالعات زیاد و روزافزونی دربارهی اثر مثبت PWA بر تمام موارد شاخصهای کلیدی عملکرد (KPIs) هستیم، از جمله، نرخ تبدیل، درآمد، زمان سپری شده در سایت، مشارکت کاربر، مشارکت مجدد، جذب مشتریهای با پتانسیل خرید و غیره.
حال میخواهیم به بررسی برخی از این نمونههای موفق و تغییرات شاخص های کلیدی عملکرد آنها بپردازیم.
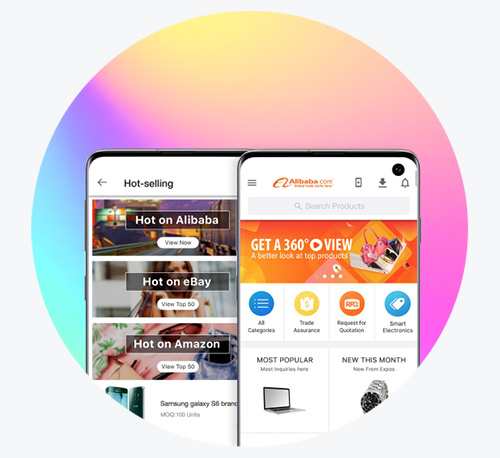
I. علی بابا (Alibaba)
• 76% نرخ تبدیل بالاتر در تمام مرورگرها
• 14% کاربران فعال بیشتر در دستگاههای ios و 30% در دستگاههای اندروید
• چهار برابر نرخ افزایش در افزودن لوگو (مثل آیکن یک برنامهی تلفن همراه) به صفحهی اصلی دستگاه خود

علی بابا بزرگترین کسب و کار آنلاین جهان در حوزهی تجارت آنلاین است، که به بیش از 200 کشور خدمات ارائه میدهد، پیش از این در ساخت و توسعهی یک وبسایت با تجربهی کاربری مناسب برای کاربران تلفن همراه خود دست و پنجه نرم میکرد.
از آنجایی که وبسایت نسخهی موبایل آنها، پلتفرم اصلی برای جستجو در تلفن همراه محسوب میشد، علی بابا (Alibaba.com) قصد داشت که از این طریق کاربرهای خود را که از نرم افزار موبایل استفاده نمیکردند جذب نصب آن کند، اما جالب اینجا است که بسیاری از کاربرها همچنان ترجیح دادند که در مرورگر بمانند و تمایلی به نصب و استفاده از اپلیکیشن تلفن نداشتند.
آنها متوجه شدند که برای بوجودآوردن یک تجربهی موفقیت آمیز برای کاربر تلفن همراه نیاز به درک نحوهی تعامل دو دستهی متفاوت از کاربران (کاربران برنامهی موبایل و وبسایت در تلفن همراه) با پلتفرم خود است.آنها میخواستند که یک تجربه کاربری بینظیری را برای هر دو دستهی بازدیدکننده ی جدید (به امید مشارکت دوبارهی آنها در آینده) و بازدیدکننده های قدیمی (کسانی که به سایت وفادار هستند) به وجود بیاورند.در نتیجه، علی بابا موفق به طراحی سایت با استاندارد PWA که منجر به یک تجربهی سریع و موثر برای کاربران وبسایت در تلفن همراه شد.
پس از به روز رسانی سایتشان به PWA، آنها شاهد رشد 76% در نرخ تبدیل در تمام مرورگرها شدند.
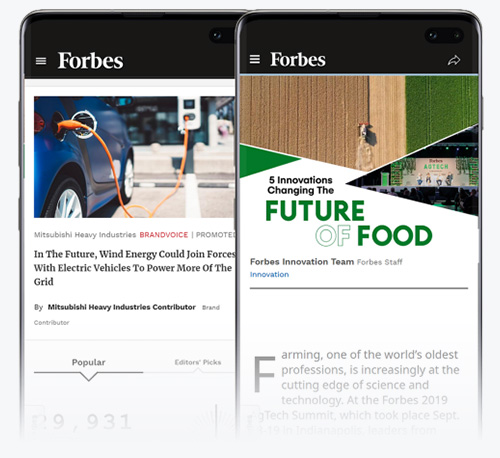
II. فربز (Forbes)
• افزایش میزان اسکرول کردن صفحه تا 3 برابر
• افزایش میزان زمان سپری شده هر کاربر تا 43%
• افزایش کامل خواندن مقالات توسط خوانندهها تا 6 برابر
• افزایش 2 برابری مشارکت کاربر

برای فربز که یک شرکت رسانه ی جهانی است و تمرکز آن بر روی کسب وکار، تکنولوژی، کارآفرینی، رهبری و سبک زندگی است، مشارکت مشتری بسیار حیاتی است. زمانی که سایت خود را با استاندارد PWA در سال 2017 به روز کرد، با افزایش روزافزون کاربران تلفن همراه، متوجه پتانسیل بالای آن شد. با بارگزاری بسیار سریع صفحات، امکان نشان دادن نوتیفیکیشن، طراحی سبک فربز توانست مشارکت کاربران و نرخ تبدیل کسب وکار خود را به میزان محسوسی افزایش دهد.
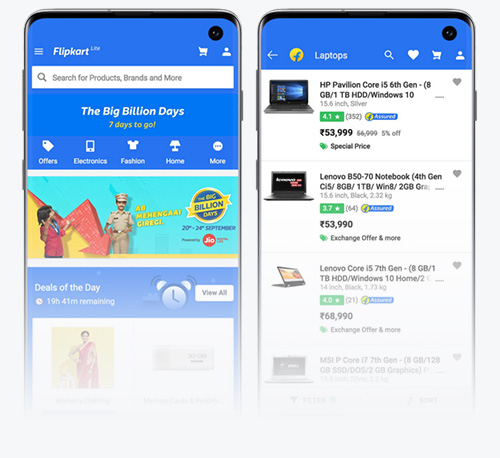
III. فلیپ کارت (Flipkart)
• زمان سپری شدهی کاربر در سایت فلیپ کارت جدید با استاندارد (Flipkart) در تلفن همراه در مقایسه با تجربهی کاربری قدیمی آن:
3.5 دقیقه در برابر 70 ثانیه
• افزایش 3 برابری زمان سپری شده در سایت
• 40% افزایش مشارکت دوبارهی کاربر (بازدید مجدد کاربر جدید)
• 70% افزایش نرخ تبدیل در میان کاربرانی که از آیکن سایت در صفحه ی اصلی تلفن همراه خود وارد شدند
• 3 برابر کاهش استفاده از حجم اینترنت

فلیپ کارت بزرگترین فروشگاه اینترنتی هند است که با ارائهی یک تجربه کاربری سریع و مناسب برای کابران تلفن همراه به مشکل برخورده بود. از آنجایی که 63% کاربران فلیپ کارت از طریق اینترنت کم سرعت 2G وارد سایت میشوند، یک تجربه کاربری سریع جزو ملزومات این کسب وکار محسوب میشود.
این شرکت در جستجوی راه حلی موثر بود برای ارائهی یک وبسایت نسخهی تلفن همراه با ویژگیهایی مثل بارگزاری سریع، و عمل کردن سایت در حالت آفلاین را دارا باشد و همچنین منجر به مشارک مجدد کاربران شود. در نتیجه آنها نسخهی جدید فلیپ کارت را که براساس استاندارد PWA - مجموعی از ویژگی های عالی یک وبسایت و اپلیکیشن تلفن همراه شرکت - را توسعه دادند.
در انتها تنها لیست کوتاهی از چندین کسبوکار دیگر را که سایت خود را به PWA به روز رسانی کردهاند، ذکر شده است:
• دیجی کالا: یک از بزرگترین بسترهای تجارت الکترونیکی ایران
• اوبر(Uber): شرکت سفارش تاکسی آنلاین (مثال ایرانی آن اسنپ است)
• پینترست (Pinterest): یکی از بزرگترین و محبوبترین بسترهای اشتراک تصویر در دنیای امروز
• استارباکس (Starbucks)
• توییتر (Twitter)
• واشنگتن پست (TheWashingtonPost)
• بوک مای شو (Bookmyshow)
مقایسهی طراحی سایت واکنشگرا (Responsive) و طراحی سایت با استاندارد PWA
وقتی که تلفن همراه هوشمند محبوب شد، طراحی ریسپانسیو اولین قدم منطقی در راه بهبود اجرای بهتر وبسایتها برای کاربران موبایل بود. این طراحی به سرعت به یکی از شروط لازم هر وبسایتی تبدیل شد و تا 87% سازندگان وبسایتها این قدم مهم را برای تجربهی دیجیتالی بهتر کاربران برداشتهاند. اما طراحی ریسپانسیو قادر نیست ویژگیهای یک اپلیکیشن تلفن همراه را مانند نشان دادن نوتیفیکیشن، ساپورت آفلاین و دیگر انتظارات یک کاربر تلفن همراه هوشمند را برآورده کند.
امکاناتی که در بالا ذکر شد، برای جذب مشارکت مشتری و افزایش نرخ تبدیل یک فروشگاه اینترنتی حیاتی است، و به همین علت بسیاری از کسب وکارهای آنلاین موفق وبسایت خود را به یک وب اپلیکیشن پیش رونده (PWA) به روز کردهاند. یک وبسایت با استاندارد PWA تنها رفتار اپلیکیشن موبایل را تقلید میکند و همچنان ماهیت یک سایت را حفظ میکند.
این نوع سایتها با زبانهای CSS, HTML, JavaScript متناسب با اندازهی صفحه نمایشهای متفاوت ساخته میشود. یعنی از تکنولوژیهای یک وبسایت عادی استفاده میشود و نه یک برنامه تلفن همراه. استاندارد PWA، لحظهای که صفحه نمایش کاربر را شناسایی میکند، وارد بازی میشود و یک نسخهی سفارشی وبسایت را به اجرا میگذارد. به این معنا که نسخههای یک وب اپلیکیشن پیش رونده ممکن است نیاز داشته باشند با توجه به اندازه صفحه نمایش دستگاه کاربر (تلفن همراه، تبلت و ...) و نیاز روزانهی او توسعه پیدا کند.
در مقایسه با PWA، یک وبسایت ریسپانسیو، یک بار توسعه پیدا میکند و کد نوشته شده توسط توسعه دهنده، با توجه به اندازهی صفحه نمایش دستگاه کاربر، واکنش نشان میدهد و متناسب با آن اندازه، سایت نمایش داده میشود.
حال به صورت خلاصه ویژگیها و امکانات سایت طراحی شده با استاندارد PWA را در مقایسه با سایت ریسپانسیو بررسی میکنیم.
• سایتهای با استاندارد PWA سریع تر از سایتهای ریسپانسیو هستند: برای مثال، به نقل از برند معروف لباس بریتانیایی جورج (George)، پس از به روز رسانی وبسایتشان به استاندارد PWA شاهد افزایش سرعت تا 3.8 برابر بیشتر نسبت به نسخه ی قبلی آن بودند.
• سایتهای با استاندارد PWA قابلیت اجرا به صورت آفلاین را دارند.
• برای ساخت و نگهداری سایتهای با استاندارد PWA به هزینهی مالی بیشتری نیاز است: شاید در ابتدای راه این هزینه، بصورت یک مانع نمایان شود، اما در عصر تکنولوژی ما که هر روز در حال پیشرفت است، این هزینه میتواند یک سرمایه برای کسب وکار ما محسوب شود.
• هر دو نوع سایت طراحی شده با استاندارد PWA و ریسپانسیو در رابطهی با سئو (SEO) به خوبی عمل میکنند: باید خاطرنشان کرد که هر دو نسخه، یک وبسایت هستند و در موتورهای جستجوگر نمایان میشوند.
هر کسبوکار موفقی با توجه به نیازهای عصر جدید به طور مداوم در حال بروز رسانی خدمات و یا نحوهی ارائهی آنها است. اگر نیاز به مشاوره، طراحی سایت و یا فروشگاه اینترنتی با استاندارد PWA دارید، با مشاوران شرکت طراحی سایت داتک تماس بگیرید.


